Navigation:
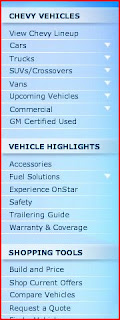
The navigation of the site is found as a vertical primary navigation bar on the left of the page. This navigation bar contains links for users to see different Chevrolet vehicles, highlights of vehicles, shopping tools, and information about Chevrolet.
 When clicked, the primary navigation opens up to secondary navigation that allows the user to further refine what they are looking for. For example, in the image shown, the “Cars” link was clicked and different model cars are shown in the drop-down.
When clicked, the primary navigation opens up to secondary navigation that allows the user to further refine what they are looking for. For example, in the image shown, the “Cars” link was clicked and different model cars are shown in the drop-down. When the cursor is plaved over one of the secondary navigation links, a tertiary pop-out window is opened and specific details about the vehicle are shown. This allows the user to quickly scan for a vehicle with specific details without opening up each page individually (though there is still the option to do so.)
When the cursor is plaved over one of the secondary navigation links, a tertiary pop-out window is opened and specific details about the vehicle are shown. This allows the user to quickly scan for a vehicle with specific details without opening up each page individually (though there is still the option to do so.) At the bottom of the page are useful but seldom used links (similar to many other sites).
At the bottom of the page are useful but seldom used links (similar to many other sites).
Architecture:
The architecture of the site is set up to showcase the different vehicles available and their options. Each vehicle has its own main page, with sub-pages that have different information about the car (such as accessories, fuel economy, and safety). This makes it easy for users to find information about the vehicles quickly, as once they navigate to the cars main page (by clicking on the car on the primary navigation bar) the links to the information available about the vehicle are shown.
Content/Typography:
The content hierarchy is apparent through the use of bold letters, letter size, and letter color.
Heading 1:
 Large dark blue font, used as titles for content.
Large dark blue font, used as titles for content.Heading 2:
 Medium black font, used sub-headings.
Medium black font, used sub-headings.Heading 3:
 Small blue font, used for links and sub-titles for content.
Small blue font, used for links and sub-titles for content.Paragraph:
 Small black font, used for content and information requiring sentences and paragraphs.
Small black font, used for content and information requiring sentences and paragraphs.The content on the page is organized mainly by vehicle model. For example, if I was looking for Chevrolet accessories, I would first have to determine the vehicle model that it will be used on prior to browsing the available accessories. This makes it easier on users, as they only see information relevant to the vehicle they are researching, planning on purchasing, or have bought.
Grid/Structure:
The site has a layout consisting of an upper row containing the page name and Chevrolet logo, a left navigation bar, and a bottom navigation bar. These three sides bound the content area, which contains the information about specific vehicles and Chevrolet.
 The layout of the content area depends on the content being displayed. For example, on the accessories page for a specific vehicle model the content is in a tabbed layout.
The layout of the content area depends on the content being displayed. For example, on the accessories page for a specific vehicle model the content is in a tabbed layout. The photos of a vehicle are in a grid layout on the page.
The photos of a vehicle are in a grid layout on the page.Mixing these layouts provides the best way for content to be displayed on the page and makes it easier for users to read the information/see the images.

Iconography/Imagery:
The site uses only three icons to help users navigate the pages.
The images on the site are all used to display the different vehicles to users and entice them to purchase. Examples include the following vehicle images:



Color Palette:
The site is in three main colors: blue, black, and white.
 Blue.
Blue. Black.
Black. White.
White.As stated in the previous case study, this color choice really helps to unify the site and make the content stand out more. It also makes the site look more professional, as the colors work very well together and do not cause awkward vibrations or clashing.
When navigating to the fuel economy page, the blue of the main page turns to green. This was done by Chevrolet to emphasize that they believe their vehicles are environmentally friendly as they are more fuel efficient than other vehicles.

Site Focus:
The focus of the site is to provide users with information about the vehicles available by Chevrolet dealers. The site showcases the car models, giving specific information on the vehicle such as performance, customization, and safety. Users are able to find detailed information on the vehicles without having to visit a showroom and speak with a salesperson. Users can also see different photos of the vehicles and see available accessories.
Features of the site include the Build and Price tool, the graph comparisons, and the 360 degree views.
 The Build and Price tool allows users to customize a vehicle with different options (such as accessories, paint color, trim) and determine an approximate price. Users can then order their car or search for a car that fits their specifications.
The Build and Price tool allows users to customize a vehicle with different options (such as accessories, paint color, trim) and determine an approximate price. Users can then order their car or search for a car that fits their specifications. The graph comparisons allow users to quickly see the pros and cons of certain vehicles in comparison to the other vehicles available.
The graph comparisons allow users to quickly see the pros and cons of certain vehicles in comparison to the other vehicles available.
 The 360 degree view allows users to see the car from angle without having to see it in person.
The 360 degree view allows users to see the car from angle without having to see it in person.
No comments:
Post a Comment