Navigation:
The navigation of the site (on the home page) is set up as follows. There is a primary navigation bar at the very top of the screen that includes "today’s woot" (this brings you back to the home page for the day), "the blog" (a place for woot members to get together and talk about different topics), “the community” (information about previous deals, contests, and member discussions), "write us" (different ways to get in contact with woot), "your account" (self explanatory), and “what is woot” (information regarding woot’s purpose and methods).
Above the primary navigation bar is an additional information section, where a secondary deal is available. This section also has a place for member comments and a link to become a sponsor.
This navigation is always at the top of the page no matter where you are in the site. Because this site shows the day’s deal, the secondary navigation is located below the picture of the item. It consists of a tab-interface with the option to either view Product Info or Product Stats.
To the right of the secondary navigation are pictures and links to sub-domains for the site. They include shirt.woot.com and wine.woot.com.
They navigation to these sites are exactly the same as the main site woot.com (although in different color schemes).
The location of the primary navigation bar allows for information from the website to be easily found. The primary navigation is just to the right of the banner of the site’s logo, and active pages are easily discernable from inactive (it is easy to know which page you are on).
At the bottom of the page, there are legal disclaimers and links to the site’s Terms of Use and Privacy Policy.
After clicking on the "the community" tab, I can view previous deals and the comments users have made. I can also change the page to show contests put on by the site and general discussion boards.
Architecture:
Unlike most sites, the architecture of woot.com is very shallow. This is because unlike other sites, the main function is to provide users with the day’s deal. Clicking on a link in the primary navigation brings you to that page, and from there you navigate to another page on the primary navigation bar or to a sub-domain of the site. Even previous woot deals can be easily found by clicking “the community” in the primary navigation bar. This makes the site very easy to navigate, as all of the information can be found without many clicks of the mouse (very flat architecture).
Content/Typography:
The content hierarchy is apparent through the size of the text and the letter color. Text next to the item is in black, while text in the description is in white.
Heading 1:
Heading 2:
Heading 3:
Heading 4:

Paragraph:
Small white font (sometimes set to even lower letter size to show “two conversations” at once)
In my opinion, this is a very effective typography setup. I can quickly and easily find the most important information, which is in larger text and bold. The one piece of information that I need to see first “pops” off the page when I open it (the button to buy or the statement that the product is sold out.) The text also follows the color scheme of the page, while still making the text easy to read and does not create “vibrations” in the text. A possible change to make the text easier to read quickly could be to increase the letter spacing in the top bar displaying the side deal. Currently, the letters look too close to each other; however the deal is still able to be read.
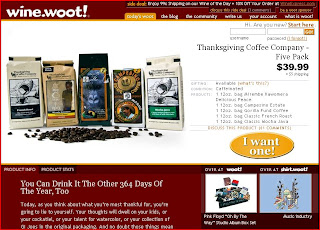
Content on the page is well organized. The vital information is located at the top of the page, next to the image of the product. More information about the product can be found by scrolling down the page, and I can easily tell where I am by the activated tab in the primary navigation bar.
Grid/Structure:
The structure of the site is set up as two rows at the top of the page and two columns at the bottom.
At the top of the page, the top row contains the banner, the side deal, and the primary navigation. The second row contains two columns, with the image of the deal on the left and the main information about the deal on the right.
At the bottom of the page, the page is divided into two columns with the left column containing a comical story about the product as well as the product info, and the right column links to sub-domains and news.
This structure is the same for the other sub-domains, and helps keep the image of the site uniform and easy to navigate when going from site to site.
After clicking on the “the community” tab, the layout of the site changes slightly, replacing the product content area with a single column with information arranged by date. This keeps the layout simple and easy to navigate, as it is not what the general user will be used to when using the site.
Iconography/Imagery:
The site uses only three images on the main page. These are for the product at woot.com, the product at shirt.woot.com, and the product at wine.woot.com. This prevents the user from having to search for what the deal of the day is, as it is front and center on the homepage.
Clicking on the product image opens a popup window that shows an enlarged view of the item.
The main page of the site contains a few icons that make it easier to navigate and view. These include a “Go” button to sign in, a play button for the “wootcasts”, and a simple block image for bulleted items.



When navigating to the feedback page, current information about the purchase history of users is displayed in easy to view bar graphs and a map displays where users are buying the item from.
Color Palette:
The color palette of this website consists of three main colors (black, green, and orange) and shades of them:
Dark green:
Light green:
Orange:
Gray:
White:
The color scheme of the website draws in your focus to the main content, the sale going on at the time. The upper bound in green and the lower bound in green box in the main content, making it stand out more. This really helps to accentuate that the sale is the most important part of the site.
Site Focus:
The purpose of the site is to provide users with access to a discounted item that changes every day. The product has a picture(s) and description, and can be from almost any category. A very important feature of this site is the blog sections. This is where users can ask questions and post answers regarding the current item and its features. This allows users to find out more information about the product without having to leave the site, a big deal since most users will tend to visit sites such as Amazon, CNet, or Yahoo to look up reviews and see customer feedback. Users can view all of this and get answers to questions quickly without having to leave the woot website.
Improvement:
An improvement to the site that would make it easier to navigate would be to add a couple more links to the primary navigation, or even have a drop-down navigation system. I feel that the “the community” tab is very vague, and unless I have clicked on it before I wouldn’t be sure of what it links to. Having a drop-down on this tab could provide more information to the user, such as “contests”, “previous woots”, etc.

























No comments:
Post a Comment